如何優雅的利用marktext撰寫markdown
用marktext寫筆記遇到的一個問題,是上傳圖片的時候很麻煩,步驟繁多,截圖→開imgur→把圖片丟上imgur→複製圖片連結→在編輯器內貼上。後來發現了一個方法,截完圖後在markdown編輯器上按ctrl+v,即可自動上傳github,並生成這樣的連結的圖片。
步驟:
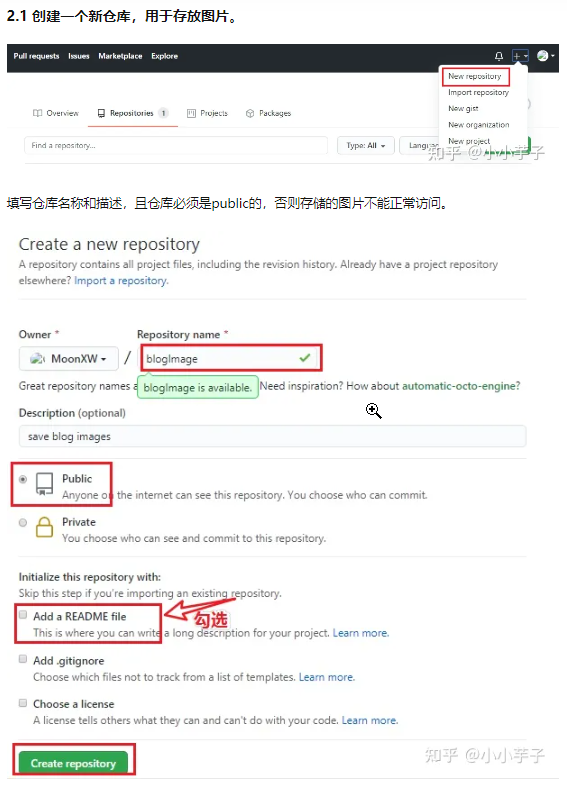
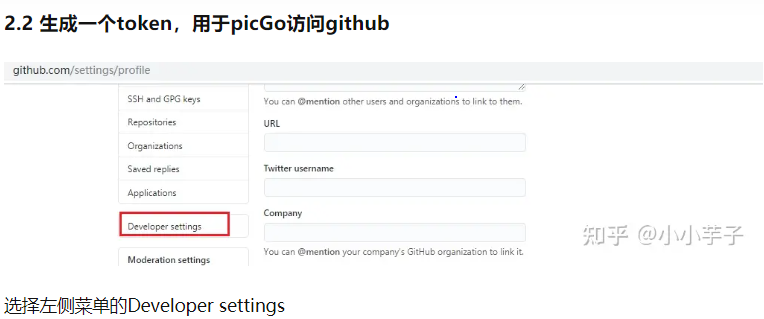
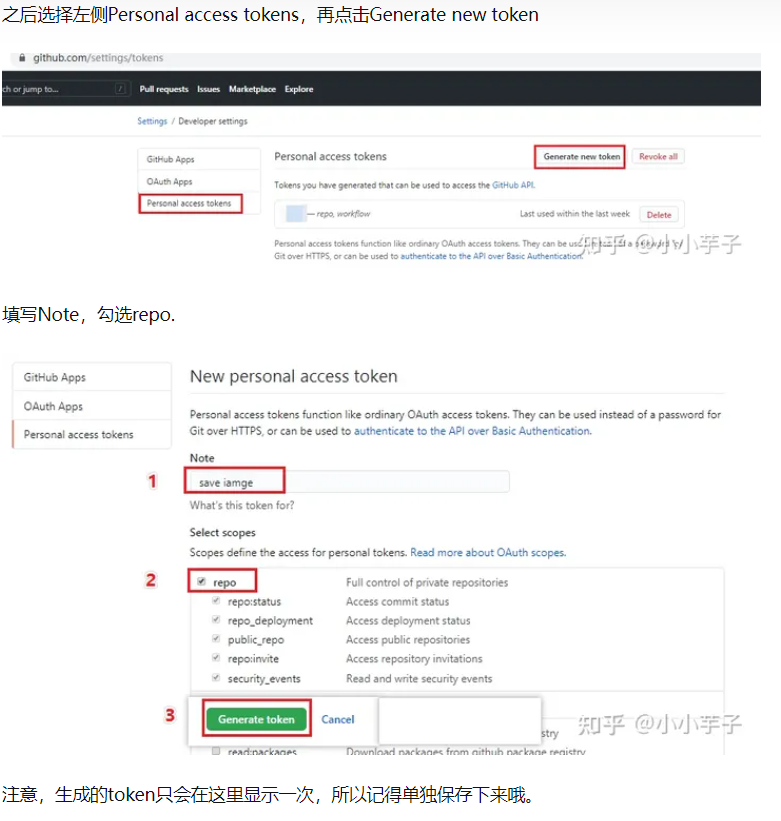
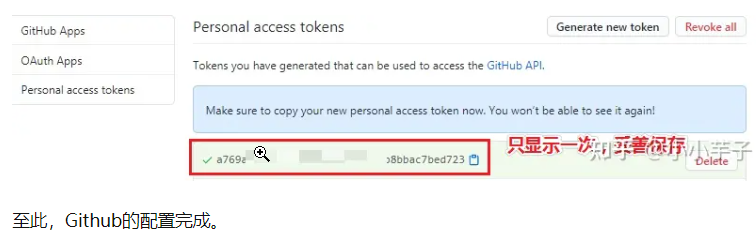
在github上申請一個專放圖的倉庫,詳細步驟可參考使用Github+picGo搭建图床,保姆级教程来了




安裝npm,只要google即可找到詳細步驟
安裝picgo,指令
npm install picgo -gpicgo設定,cmd裡指令打
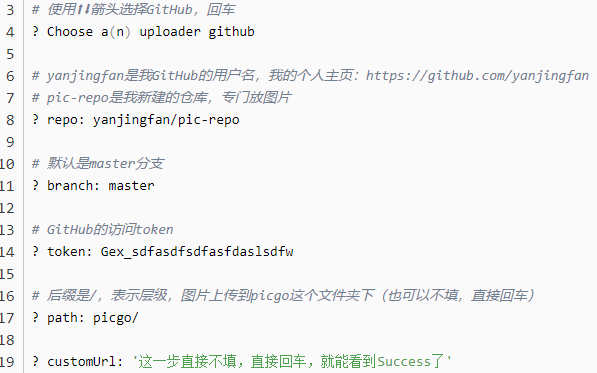
picgo set uploader:
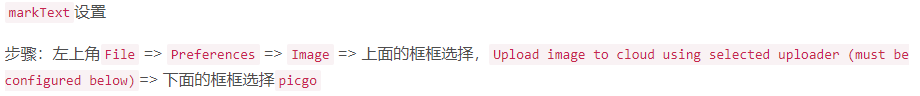
marktext設定:

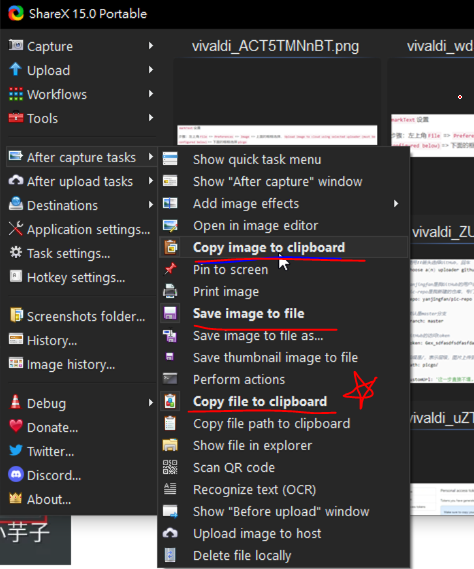
shareX設定:注意After capture tasks後,要選的是紅底線那三項。有些google的結果會寫要選copy file path to clipboard,在我的電腦是行不通的。或這是最上面紅底線copy image to clipboard也可以不用選。

Reference:
https://zhuanlan.zhihu.com/p/489236769
MarkText + picgo图床选择(GitHub或MinIO)_picgo minio_木一番的博客-CSDN博客
https://zinzin.cc/archives/marktextpicgo-tu-chuang-xuan-ze-halo


![[JS] 陳述式(Statement)與表達式(Expression)](https://static.coderbridge.com/images/covers/default-post-cover-3.jpg)